Highlights
- There are different reasons why a 404 page appears, including mistyped url, deleted content, and deleted domain.
- It’s important to optimize 404 page design to give website visitors a clarification, engage them, and direct them back to the homepage.
- There are many creative ways to design 404 pages to engage and convert website visitors, such as developing interactive games and using chatbots.
- Investing in a creative 404 page can help boost engagement and leads and provide other marketing opportunities.
404 pages are nobody’s favorites. They can result in a bad experience for site visitors and a loss of potential clients for businesses. So we’ve got you a bunch of ideas here on how to use them to engage prospects and convert them into customers.
Have you ever tried to get information online, only to find the dreaded 404 “page not found” error message? What do you do then?
Chances are, you’ll just smirk with irritation and hit the exit button. You’ll look for answers elsewhere.
And that’s exactly what your customers would probably do too when they land on one of such pages on your website.
Let’s face it. Error pages can’t be completely avoided. But not all of them have to result in a dead end. In fact, some use these infamous 404 pages to attract and engage visitors. Yes, it’s possible.
All you need to do is provide some value to the customers. Whether it’s through interactive content like quizzes and chatbots or through brand persona tactics like humor, you can always make a 404 page interesting and engaging.
Interested? Let’s transform your error page into an engagement and lead generation tool.

But first: What is a 404 page and why does it occur?
What exactly is a 404 error page and why should it matter to you?
A 404 error is a message from the computer network telling users that the web server couldn’t find the page they’re trying to open.
This usually happens when webmasters remove specific site content. But there are many other situations that could trigger a 404 response. Let’s quickly list some of them here:
- The user typed the wrong URL in the browser
- The webmaster applied an incorrect link during a website revamp process
- Page developers moved or deleted content like files or images without updating internal links, resulting in broken links
- The website server is not running or the connection is broken
- The domain name doesn’t exist anymore
Now you understand why the 404 pages exist in the first place. But knowing isn’t enough. You’ll still need to optimize these pages.
Here are a couple of situations that illustrate why.
Scenario 1: Imagine a first-time visitor entering your website. They want to find a solution to their problem. You’ve already created top-notch content for this opportunity. But what if you’ve just revamped your website and the URL for that resource doesn’t work anymore?
Think about it. Do you want an error page—essentially a “goodbye” page—to be your visitor’s introduction to your entire business?

Scenario 2: You created a great piece of content (blog, podcast, webinar, ebook, etc.) and promoted it through your email newsletter. But the link to that resource changed during a site update and your subscriber received the outdated email. They open the link and find themselves on a dead-end page. Not good!
Can we completely avoid these situations? Sadly, no.
But can we prevent the users from leaving disappointed? Happily, yes!
That’s the power of 404 page optimization.
Best practices for optimizing your 404 page design
Before you start designing your 404 pages, take note of these best practices:
1. Offer a clarification
Your users might not understand the URL or server issues affecting their web experience. That’s why when things go wrong, providing an explanation for the 404 error may help them understand what’s going on and what they can do next.
So say the user typed the URL incorrectly. Explaining the source of the “not found” status gives users some insight into what went wrong, which can be enough to improve their experience of the website.
2. Engage with interactivity
It’s just as important to engage the site visitors so they won’t navigate away from your domain. Using a funny meme can instantly reduce disappointment and turn the situation around.

Using interactive elements like quizzes and calls to action buttons can also encourage the users to actively explore your website. (More on this in a later section—so keep reading)
3. Direct and capture users
Don’t want your visitors to bounce from your site due to 404 pages? Provide solid guidance. For example, you can direct them back to the homepage or a page that might have similar content.
You can also use call-to-action buttons to pique the user’s interest. Offer a valuable resource directly on your error pages and ask users to fill in their contact details to download it free. You stop the visitor from leaving immediately and get their lead details too – perfect!
4. Make things visible and accessible
Make the redirects, interactive elements, or call-to-action buttons clear and bold. For example, if you want the visitor to use a search bar, make it easy for anyone to find and use. You don’t want a search bar that blends into the background or gets lost in the design. That’ll just frustrate users even more.
How to design 404 pages that engage and convert
The best 404 pages include a few critical elements. But to fully appreciate their value, you need to see them in action. So here are seven awesome real-life examples of 404 error pages to inspire you—along with tips for implementation.
1. Engage with interactive quizzes and calculators
Interactive content is a proven strategy for actively engaging customers and generating leads. In fact, the latest interactive content stats show that 81% of marketers believe interactive content performs much more effectively at grabbing people’s attention than static content.
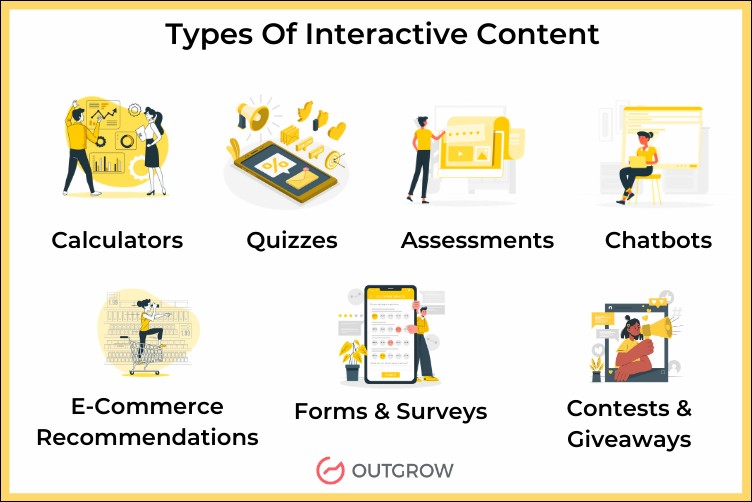
Now, there are many types of interactive content that can work wonders for your 404 error pages. You have calculators, quizzes, assessments, polls, surveys, contests, chatbots, and more. The trick is choosing something that goes well with your company’s needs.
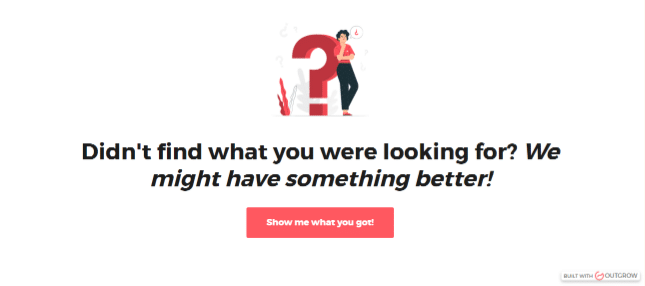
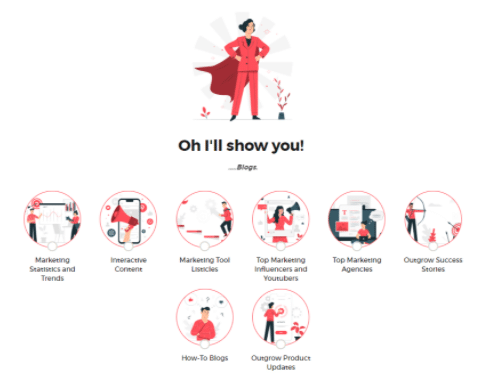
So think about it: you can simply embed a quiz or calculator on your 404 error page and generate leads instead of losing visitors. For example, take a look at this quiz embedded on Outgrow’s 404 error page:

They converted their 404 error page into an interactive quiz to help visitors find the content they actually came looking for. This is a great way to engage and direct users to the brand’s most valuable resources.

2. Capture with chatbots
Customers want personal attention. However, digitalization led companies to lose the human touch that used to make customers feel special. Chatbots can be a way to recapture that human touch.
Use this opportunity to get to know more about your customer and their needs. Thanks to advancements in technology, you can even program chatbots to converse via a storytelling format to captivate your audience. You can easily create bots using a no-code chatbot builder.
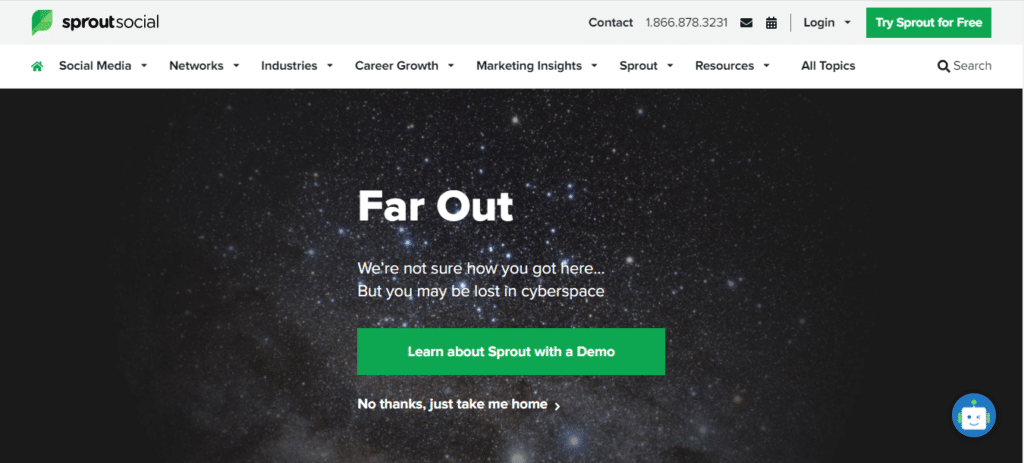
Here’s an example we have from Sprout Social. Look how creative this 404 error page is—it says you may be lost in cyberspace. Team Sprout then proceeds to assure you that they’re there for you (even in space). Reinforcing this message with a chatbot, this page increases the chances of retaining the customer that they would have lost otherwise.

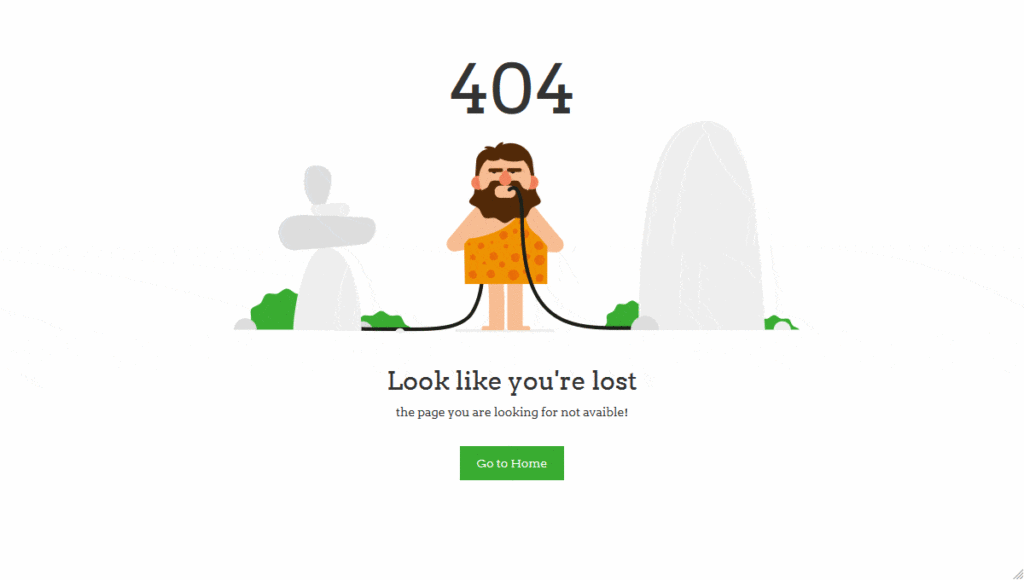
3. Attract with creative UI
First impressions can make a deal… or break it.
Being the first things your customer will see on a webpage, UI and UX designs can really catch and hold attention.
In fact, statistics reveal that a well-thought-out user interface—the space or access points where users interact with your website design—has the potential of boosting your website’s conversion rate by up to 200%.
A 404 error page can also use a well-designed UI to keep an audience glued to the page. Once you’ve established your personality, users are more likely to want to check out your other resources.
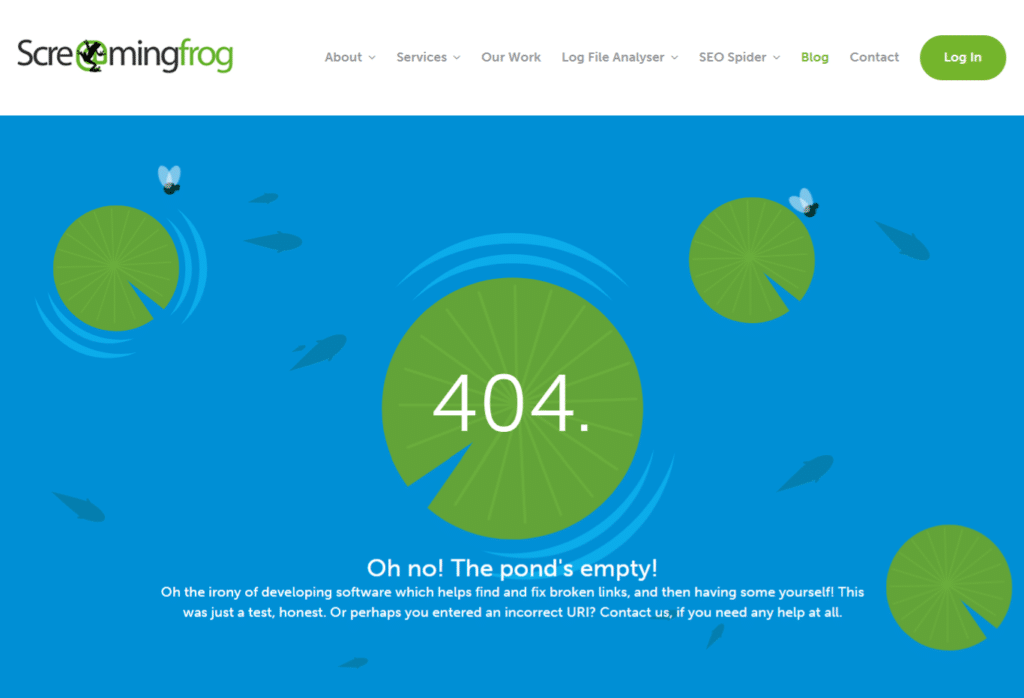
Look at the super cool design of Screaming Frog’s 404 error page, a company that helps its users find and fix their broken links. By having a 404 page themselves, they cleverly use the irony and poke fun at themselves.
Unlike most other 404 pages, this one isn’t static. It shows flies moving around, fish floating, and one of the lily pads spinning to the movement of your mouse’s cursor, giving the page a nice effect.

4. Personalize with product recommendations
Displaying your best-selling products and categories on a 404 error page can unlock new avenues for user interaction. So, why not take the opportunity to boost your sales?
E-commerce companies, especially, can use this content to their benefit. You can display your best products along with a CTA, linking them to the product pages.
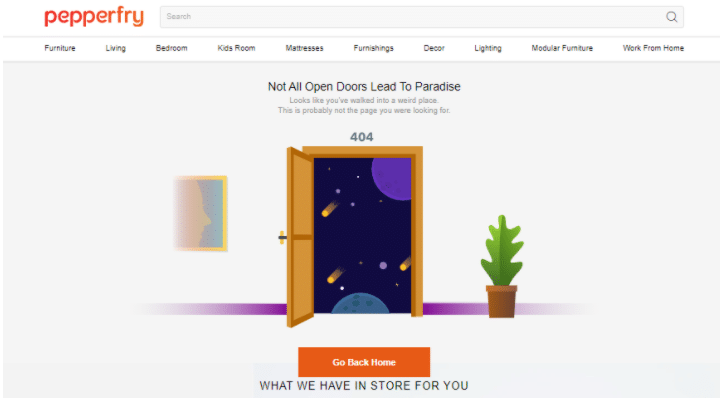
Check out how Pepperfry is doing it. The 404 error page showcases the trendy products sold in the online store. These products and categories also take users to the product page.
And, boom! The visitor is back to browsing the site.

5. Break the ice with humor
To build customer engagement, you have to inspire the right emotions. 404 pages are usually unpleasant or frustrating experiences. So, why not turn it around with humor? A funny copy will give your consumer a reason to smile and switch their mood from glum to having fun.
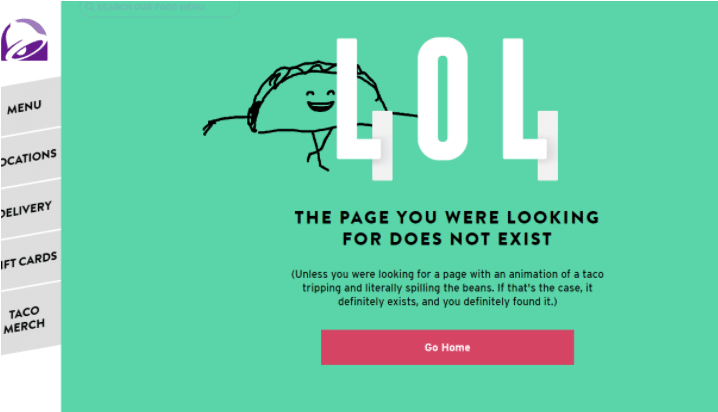
LOL! Who else would think of converting ‘404’ into ‘LOL’? Taco Bell definitely had their creative juices flowing when they came up with this. The page displays a dancing taco that slips and spills its fillings, indicating something’s gone sideways. Even the copy of this error page is something that a user can recall hours later and giggle about.

6. Get back to action with CTA buttons
When a customer finds themself face-to-face with a 404 page, they won’t always know what to do next. So nine times out of ten, they’ll simply leave your website
Essentially, you lose customers because your site isn’t giving them something to do.
That’s why it’s best to give your visitors a clear call to action. If you help them find value, they’ll trust you implicitly. Adding a CTA linking to your homepage or other useful resources is quite a common practice.
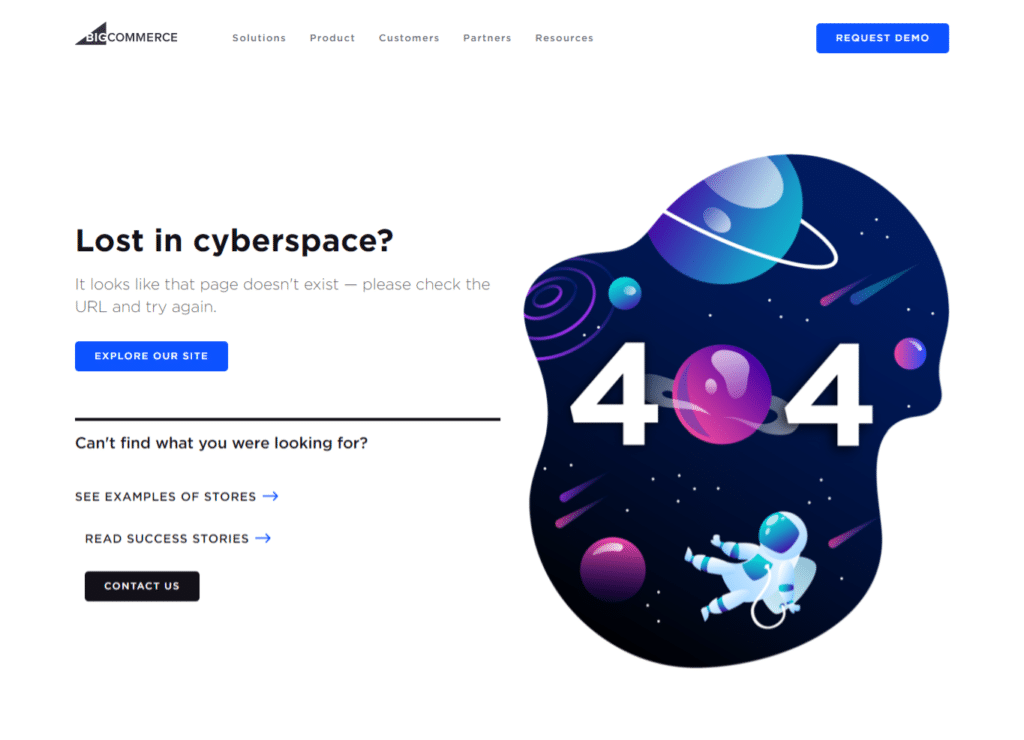
For brands like BigCommerce, one of the primary goals involves getting people to try out their software. So the brand plays smart and adds a “Request Demo” CTA button prominently on the 404 error page. It also showcases other options the visitors can choose, like “Contact Us”, “Explore Our Site”, “Success Stories”, and much more.

7. Entertain with games
Hey, have you ever played the T-Rex Dino game on Chrome when you get disconnected from the internet? Hands on heart, we all kind of enjoy it, right?
So what if you embed some kind of a game on your 404 pages too? Imagine the level of engagement you can get out of your error page.
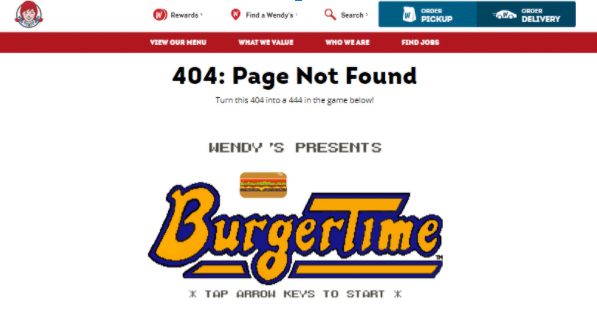
We take our inspiration from Wendy’s. They created a Pac-Man-style interactive video game on their 404 error page. The BurgerTime game is really fun to play and it keeps the visitors hooked. Impressive, isn’t it?

Wrap up
Did you find your favorite example of an engaging 404 error page?
We know it’s a tough pick! But whether or not you’ve chosen a strategy, it’s clear the pages we’ve highlighted prove that it’s worth investing in a creative 404 page.
Remember: When users don’t find what they need, they leave. Even worse, they switch to your competitors.
Marketing is all about finding opportunities in everything. And hopefully, this helped you do just that.
Let us know if this motivated you to boost engagement and leads by applying innovations to your 404 error page.
Originally published Feb 05, 2021, updated Dec 30, 2022